VistaNest
“Find your future apartment with the best view.”
Product Designer

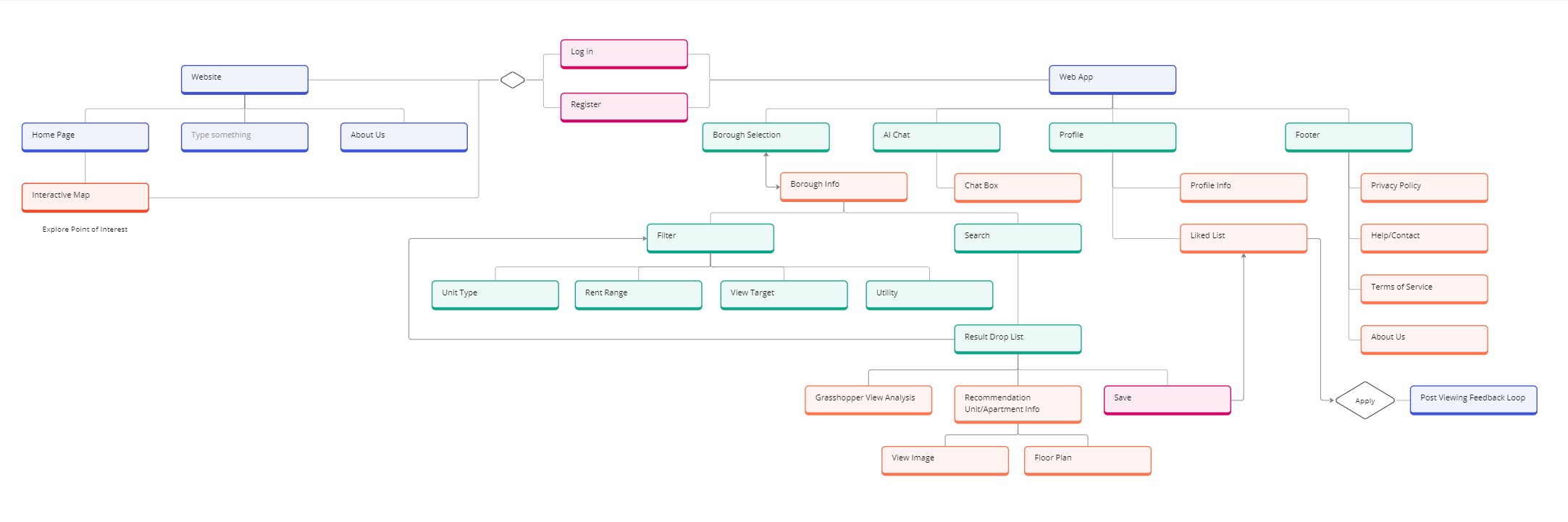
Site Map
The site map outlines a user-centric, streamlined flow that efficiently guides users through apartment selection based on view quality and price. Key features like the interactive map and filter options allow users to explore NYC listings by unit type, rent range, and proximity to points of interest, enhancing search precision. The integration of AI chat and search further improves user engagement and decision-making. Critical components such as the post-viewing feedback loop, profile management, and apply functions are designed to optimize the user journey, ensuring continuous feedback integration and seamless application processes. The structure prioritizes functionality, ease of use, and personalization to enhance the overall user experience.

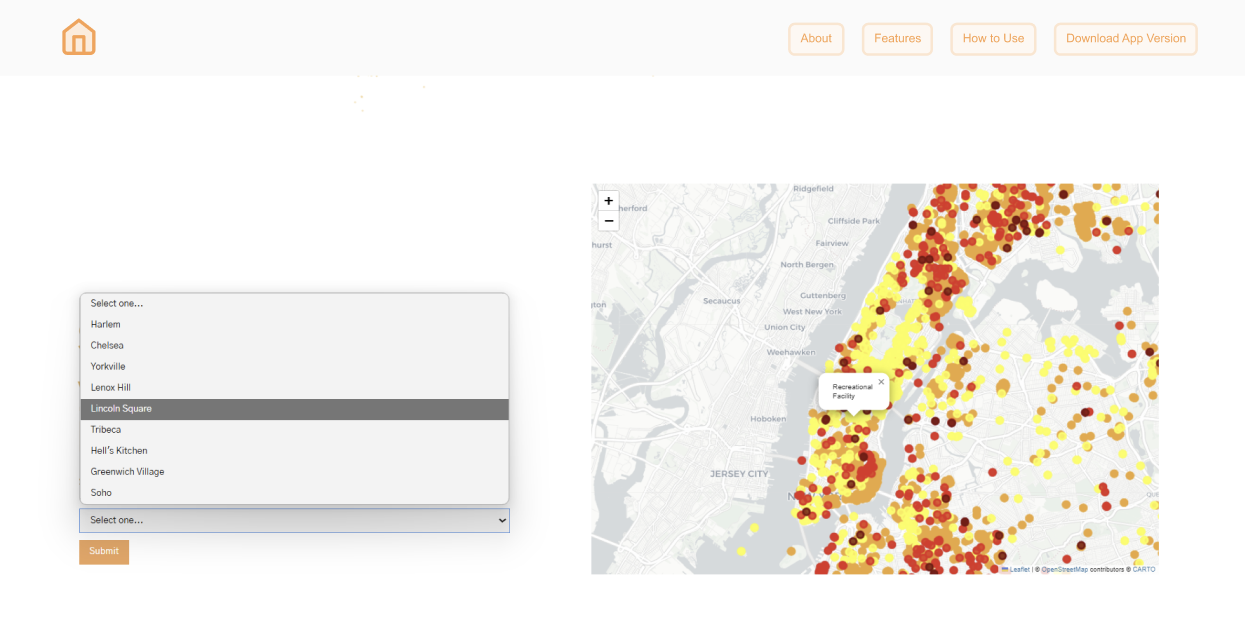
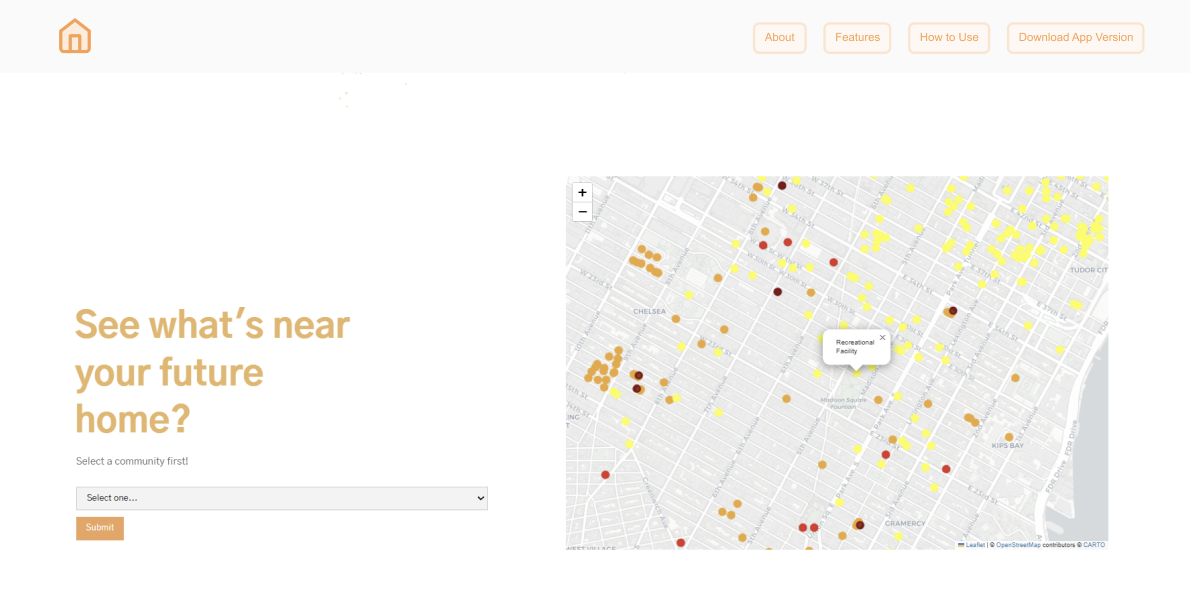
Interactive Data Visualization
The interactive map is built using Python and advanced mapping libraries. The map helps users navigate through different boroughs, neighborhoods, and available listings with ease, presenting information in a clear, visual format. It highlights key points of interest (POIs) such as cultural, recreational, and natural facilities, which are crucial for analyzing the living view quality of each apartment.


Grasshopper View Analysis
Design Decision
VistaNest emphasizes two crucial factors for apartment hunters: the quality of the view and affordability. Users can filter their search results to prioritize apartments with scenic cityscapes, waterfront views, or iconic skyline vistas while ensuring they stay within their budget. The platform provides a view quality and rent analytical chart, offering users a side-by-side comparison of apartment units in different boroughs, and shortens decision making process in the end.
.png)
.png)
.png)
.png)
VistaNest’s user interface is sleek, responsive, and designed with usability in mind. The layout is minimalistic yet functional, allowing users to interact effortlessly with the map, data charts, and apartment listings. The design focuses on clarity, making it easy for users to visualize complex data sets without feeling overwhelmed. It aims to bridge the gap between a traditional real estate search and the tech-driven, data-focused needs of modern apartment hunters.